1. Node-Controlled Team AI
For the friendly BLISTER team AI we needed officers that would follow exact orders set by the player. The amount of “thinking” they do is quite minimal since they need to follow the set plan and not deviate from it. The challenge of this is getting this to work in real-time while the insurgents are essentially fully dynamic AI.
The heart of most AIs in Unreal Engine lies within a structure called a “Behaviour Tree”. It’s not unique to UE in any way but when I say behaviour tree here I’ll be referring to UE4’s specific implementation.
The BLISTER Team AI behaviour tree
Just above is the full behaviour tree for the BLISTER officers. It looks daunting but once again it’s quite simple once you break it down into its constituent pieces. It certainly looks nicer than the material from last week. Let’s just go through it assuming that you have no idea about behaviour tree functionality itself but some reasonable knowledge of blueprints and programming principles.
As always, I’m not any kind of brilliant blueprints/AI master so if you have any ideas, please tell me how you could improve this behaviour tree yourself.
The behaviour tree basically tries to find a path until it reaches a leaf (A node with no children) and will then run that. There are exceptions and we’ll see those exceptions as we go along.
First, we start at the root before moving to the “Simple Parallel”. Ignore the big green thing near the top of the image for now, that’s a BTS (Blueprint Task Service) and we’ll talk about it in a moment.
The Simple Parallel just runs the leaf connected on the left, while at the same time running whatever it’s connected to on the right. Inside the “attack” node is a blueprint (just like every other purple node) with some code within.
In this case the Simple Parallel takes the target actor, and if it’s able, it will try to shoot at the target. Since we want the agents to be able to shoot at almost any time this is always running along with whatever task they are doing.
There are also situations where the officers cannot shoot: if an officer is opening a door at a door node, the attack node is still running in parallel but is 'blocked' by the code that is written within the node itself.
The Blueprint Task Service for the friendly AI officers
Now let’s talk about the big green thing: the BTS.
This special type of node is executed when the execution path hits the node it is attached to. The BTS runs every tick of the behaviour tree until the officer dies. This service is the vision of the officer and it fills out all of the variables of the behaviour tree which all of the leaf nodes use.
How this whole blueprint works could be (and might be!) its own blog post so basically what you need to know is that this handles the officer’s cone of vision, checking what it can see and whether the person it sees is an enemy or not etc.
Here the most important part of the behaviour tree:
The first node in the image above is the Selector.
The Selector goes through each possible path from left to right and restarts when one of the leaves return “successful”.
Say it goes down the first path on the left: it’ll hit this “sequence” node with this blue part attached. The blue part is a blackboard decorator. Don’t ask me why it’s called that.
What this blackboard decorator does is take a variable, in this case the current task (an enum), and checks if it’s equal to “MoveToNextWaypoint”. If it is then the sequence can execute; otherwise it returns failed and the Selector will move onto the next path.
If it is successful then we get to the next blueprint that handles making the agent move to the next waypoint. If this returns successful (which happens when the officers reach their destination) then it’ll move onto the next node, because a sequence within the behaviour tree will run through all of its paths until one fails.
If the movement fails, the next leaf node isn’t executed and we return to the sequence from before and start again. But let’s say the movement is successful: we then reach the node “NextTask”. This is the second node of every path from the sequence (except FollowPlayer, but that’s special and won't be used during a breach). The "NextTask" blueprint finds the next task in the waypoint that the agent is currently attached to, and if there is none it will advance to the next waypoint. The whole tree then starts again.
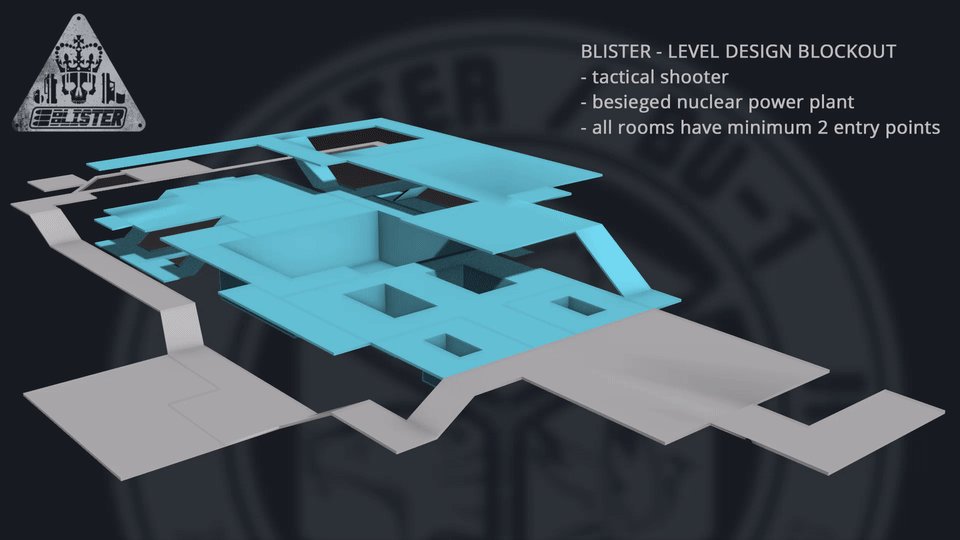
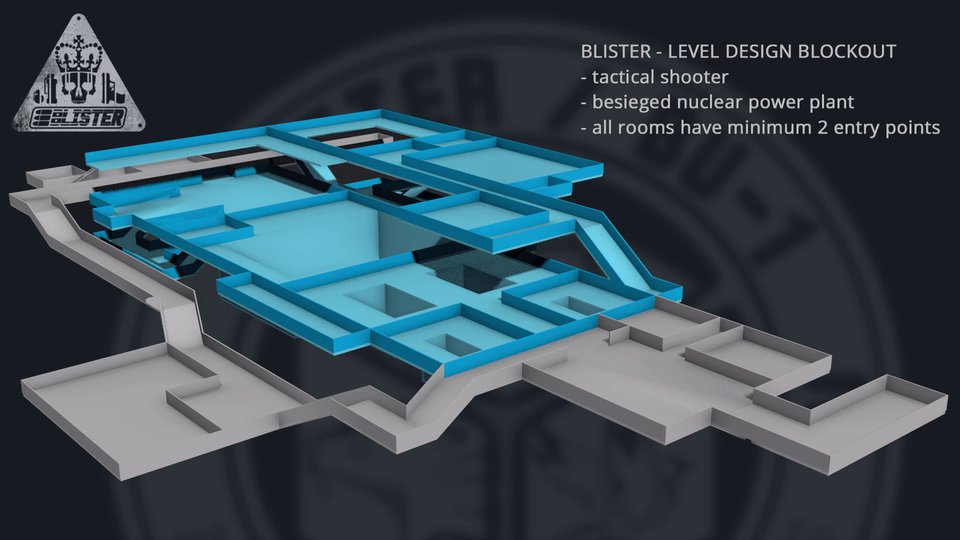
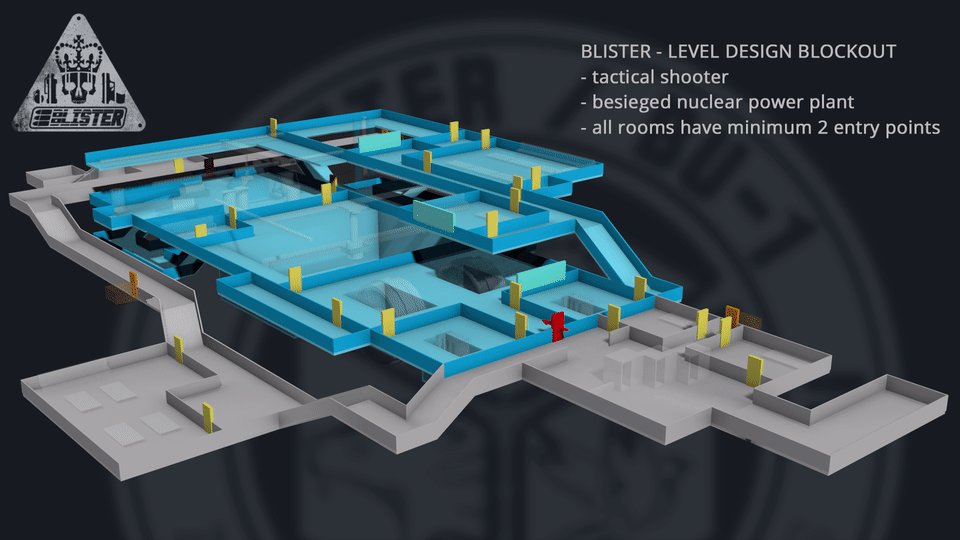
So, the enum “task” controls the behaviour of the officer, and task is set by waypoints placed by the player while they’re in the planning phase before a breach. The point is that you get make plans using a sick drone and the player never sees this behaviour tree, instead the officers just appear to understand the strict instructions the player sets for them.
In summation, at a high level the behaviour tree is simply fed a task enumeration, and based on that enumeration it chooses a path that ends in a leaf and those leaves each contain specific code that affects the officer's behaviour directly.
There is plenty of work to do to improve the system but hopefully you learnt something from this explanation of how team AI works in BLISTER.
Plotting the node points in action using the drone.
*A note: team AI officers in the blueprints are called 'agents', in case the difference between what is written and what is within the blueprints was confusing you.
2. Music Design
Since the FPS rig isn’t completely set up yet, I thought I’d talk about something less related to game development but still important to the overall experience of a game: music.
It’s probably fallacious to say that people often overlook the music of a game because in reality it’s one of the first things people seem to talk about. There are plenty of games where music is not particularly important (Arma and other realistic simulators) but the vast majority of games have a decent score, even the little ones.
BLISTER’s music is not particularly developed right now, but this is one of the main areas I am personally working on and we’ve got some embedded examples of previous prototype music that we’ve created. I want to talk about that before discussing what’s next for the music of BLISTER.
We decided to make all the music and much of the important audio in-house, so while we’re in development a lot of the sound design remains unfinished but in the end we’ll have a product that has its own unique sound signature. Chief to this is the music, which is more than just filler: the music of BLISTER is designed to create tension and then resolve it in a ‘drop’ at the moment the player kicks down the breach door and lets all hell loose.
We’re all metalheads at Item_42 so our aim is to blend that cool, tactical, epic, electronic score endemic to action games and movies like GRAW and Mission Impossible with a heavy, djent-like drop at the breach point.
The tension in BLISTER is less straightforwardly consistent than something like Rainbow Six, so our music is designed to clearly demarcate when the player is walking around a creepy building, setting up a plan with a drone in a building crawling with insurgents and executing that plan in a blister of bullets.
Below is the first example of the music I created with this plan / breach music style in mind. It’s somewhat primitive and straightforward but you get the idea.
This is the second example I created, very similar to the first. You can hear how the tension builds and climaxes into the heavy riff. Again, it’s not fantastic but it gets the job done.
The final example below is the music created by Joe Campbell-Murray whom we have enlisted to help us create more music (we’re also in a mad band together called ZILF, check us out). It has less of a production punch than the other songs but this is the direction in which the music will be taken, but with a more electronic vibe and better production. The chaotic drop is, to my ears, absolutely perfect for some zany FPS action.
When I can mix and master at my own workstation I find it easier to get the production results I want, so much of the music will be mixed/mastered here to avoid some of the production issues in the last example.
Many game studios and indies outsource their music development and that is a sensible thing to do. It saves time and there are very talented people out there who much better than me at this sort of thing. However, we have a very specific goal in mind for BLISTER, we are musicians and we know exactly what we need.
When the demo drops on Steam hopefully before Christmas, the basic ‘final’ music will have been created and it will add to the gameplay experience. BLISTER is all about being tactical, making clever plans and being immersed in an action movie that you have personally directed, so music is an integral part of that experience.
With that in mind, here are the specifications for our final demo-ready music:
1. Hallway ambience - Each breach wing (where the action takes place) is surrounded by corridors where the story for the game takes place. This music just needs to sound ambient and dark. Length: 4 minutes
2. Setting up at a breach door - This is where the player throws a drone through a vent and starts setting up a plan in a specific wing of the level. Here, the music needs to pick up the pace and sound tactic00l. Length: 4 minutes
3. Moment of breach - This is where the player kicks the door in and all hell breaks loose. It needs to be aggressive, adrenaline-pumping and heavy as hell. Length: 30 seconds
4. During the breach - This music plays after the 'moment of breach' music, while the player still has most of the insurgents to mop up. It should remain energetic but less full-on. Length: 4 minutes
5. Wing cleared - This is when every insurgent has been mopped up and the hostages have been taken care of. It should sound victorious. It’s essentially to notify the player that they can wind down and that they’ve done a great job. Length: 5/10 seconds
When this music is ready to be shown off, I'll probably write another devblog on it and how it also technically works in-game. Next week we'll talk about the FPS rig and some more blueprint tutorials. Until then, cheers!
Regan & Bret